Why Your Business Needs a Website?
In today’s digital age, having a website is essential for business success. A well-designed website allows you to engage with customers through blogs, forums, and social media integrations, creating a dynamic online community. It provides a platform to showcase your products and services with detailed descriptions, images, and videos, ensuring customers have all the information they need.
-
Enhanced Online Presence:
Reach more customers and expand your market.
-
Credibility:
Establish trust and professionalism with a well-designed site.
-
Accessibility:
Be available to your clients 24/7, providing information and services at their convenience.
-
Marketing and Growth:
Utilize SEO, analytics, and online marketing to drive growth and track success.
-
Showcase Products and Services:
Highlight your offerings with detailed descriptions, images, and videos, ensuring your customers have all the information they need to make informed decisions.
-
Lead Generation:
Capture leads through contact forms, newsletters, and special offers, turning visitors into potential customers and growing your client base.
Services
Web Design
We build visually appealing, responsive websites that reflect your brand.
E-commerce Solutions
We build and maintain e-commerce websites to be secure and responsive.
Support and Maintenance
Keep your website running smoothly with our reliable support and maintenance services.
Why Choose Us?
-
TAILORED SOLUTIONS:
We understand that every business is unique. That’s why we tailor our web design services to fit your specific goals and needs.
-
CLIENT-CENTRIC APPROACH:
Your satisfaction is our priority. We work closely with you throughout the process to ensure your vision comes to life.
-
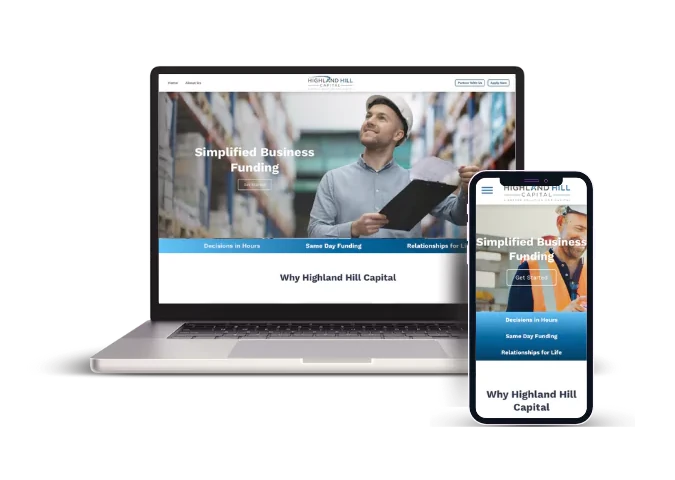
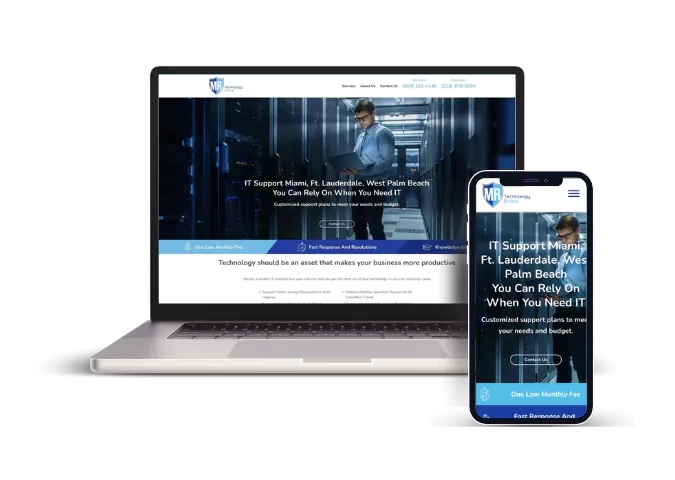
PROVEN RESULTS:
Our portfolio showcases a range of successful projects that demonstrate our ability to create effective, impactful websites.